Previously for Final Static, I built and tested the NFT marketplace's smart contract.
To support user interactions that work with it, the next important step would be to build out the web-based front end.
This was where the Tailwind CSS setup came in handy as well.
Building the navigation bar
To set up a global navigation component that would persist across all pages, I updated /pages/_app.js as such:
import "../styles/globals.css"
import Link from "next/link"
function MyApp({ Component, pageProps })
{
return (
<div>
<nav className="border-b p-6">
<p className="text-4xl text-white font-bold">Final Static</p>
<div className="flex mt-4">
<Link href="/">
<a className="mr-6 text-pink-500">
Home
</a>
</Link>
<Link href="/create-nft">
<a className="mr-6 text-pink-500">
Sell NFT
</a>
</Link>
<Link href="/my-nfts">
<a className="mr-6 text-pink-500">
My NFTs
</a>
</Link>
<Link href="/dashboard">
<a className="mr-6 text-pink-500">
Dashboard
</a>
</Link>
</div>
</nav>
<Component {...pageProps} />
</div>
)
}
export default MyApp
Building the homepage
Then I started setting up the main entry-point of the app, which would eventually display the NFTs for sale.
For the time being though, I was just going to put in some placeholders.
I updated /pages/index.js as such:
import { ethers } from "ethers"
import { useEffect, useState } from "react"
import axios from "axios"
import Web3Modal from "web3modal"
import { marketplaceAddress } from "../config"
import FinalStatic from "../artifacts/contracts/FinalStatic.sol/FinalStatic.json"
export default function Home()
{
return (
<h1 className="px-20 py-10 text-3xl text-white text-center underline">
Add first item to marketplace
</h1>
);
}
Running the project on localhost
At this point, I couldn't wait to get a sneak peek of how everything looked, and so I spun up the website on my local network by running the following command on Terminal:
yarn dev
[Optional] npm command
I used the command above because I had opted for yarn in this project. The npm equivalent would be:
npm run dev
Seeing it on localhost
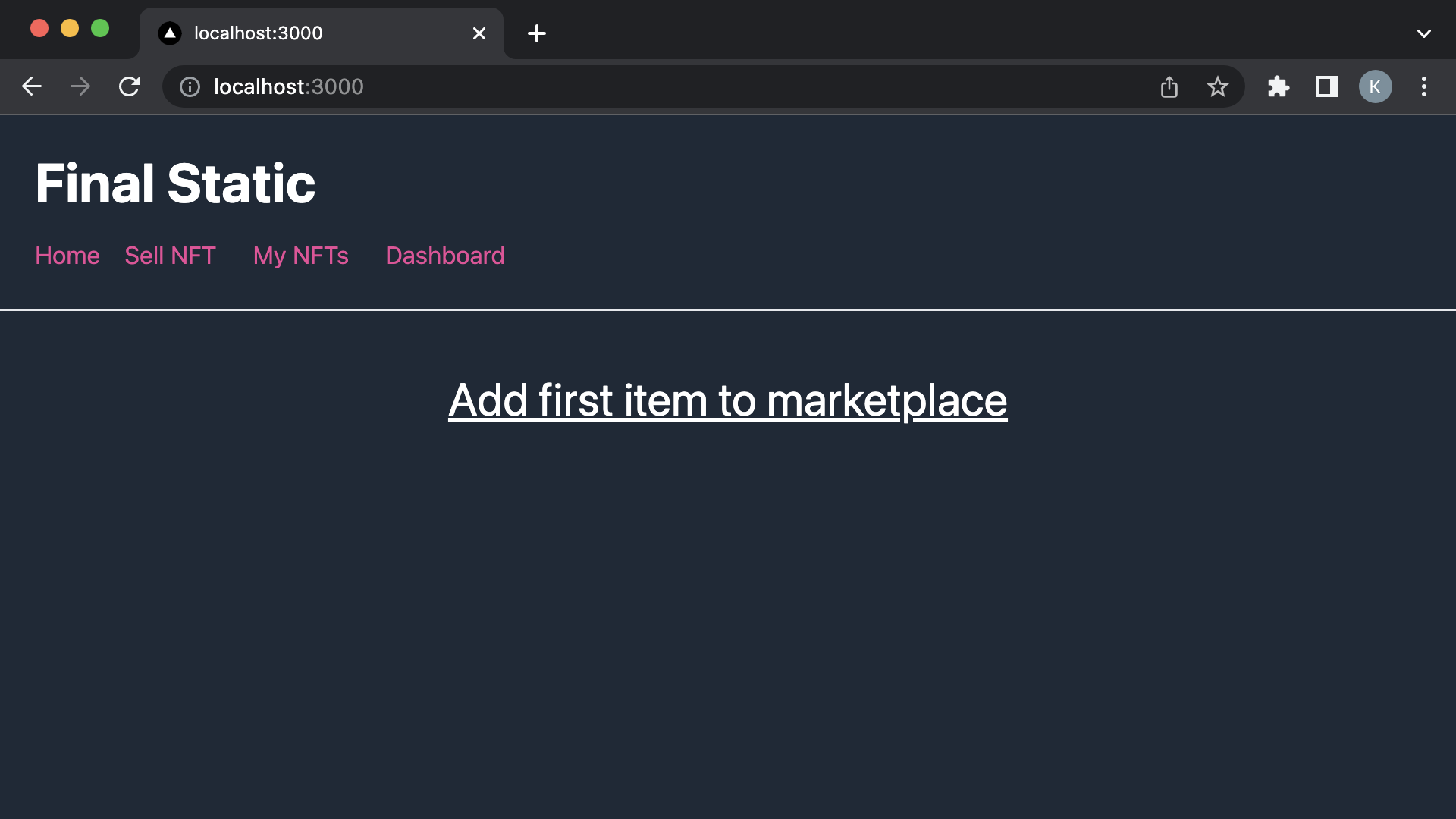
The CLI then pointed me to this URL to preview the site: http://localhost:3000
Here's what I saw on Chrome:

Not too shabby so far, but obviously this was just the bare-bones version. If I ever revisit this project, I will probably build out a seller portal, where users can list and sell NFTs.